Make Jekyll Blog
1. VSCode
VSCode ダウンロード をします。
2. Git
Git 新規登録 を行います。
新しいRepositoryを作成します。
Repositoryの名前は ex) username.github.io
リモート接続をするためにAdd a README fileをチェックする必要があります。
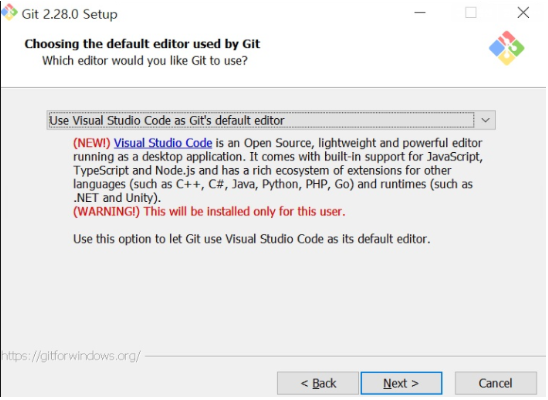
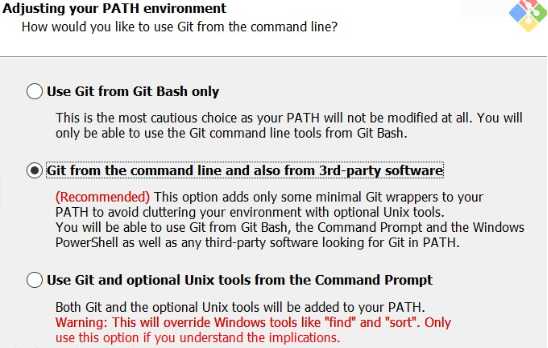
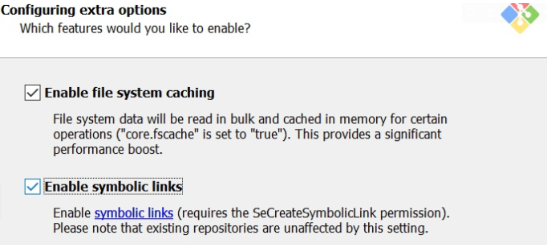
https://git-scm.com に接続して、自分のオペレーティング システムに合ったバージョンのGitをインストールします。
上記の画像3つを除き、残りは基本設定
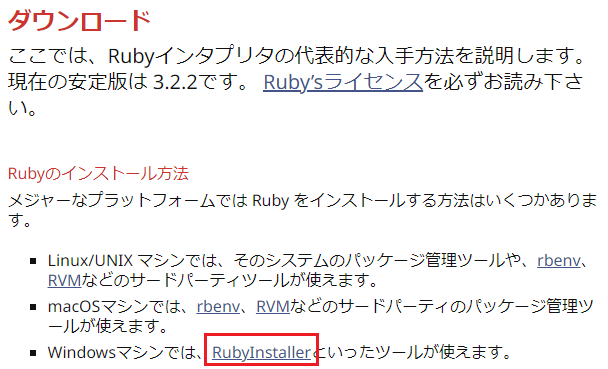
3. Ruby
すべて進行するとcmdウィンドウが表示されますが、3番を選択してください。
4. Git連動 cmd or VSC(terminal)
git config –global user.name [github アカウント]
git config –global user.email [github e-mail]
デスクトップにフォルダを作成または保存したいパスに作成します。
作成したフォルダへ移動 / cdコマンドで移動 git clone (git repository HTTPSアドレス を貼り付け)
- 成功したら You appear to have cloned an empty repository メッセージが表示
- 作成したフォルダの中に、フォルダがもう1つ作成されています。
4-1. Git アップロード(適用)
1. cmd
- git add [filename]
- git commit -m “name(スナップショットの概念なので、自分がやりたい名前に設定します。)”
- git push // gitにアップしたいファイルが載っています。
2. vsc
- ctrl + s (保存) = ターミナルに完了表示が出たら、まずローカル環境で確認できます。
- 虫眼鏡アイコンクリック
- 入れるタイトル入力
- ctrl + enter
- sync ~~ クリック
5. Jekyll Install
cmd 実行
gem install jekyll
bundle install
cd C:(~~~)
- ご自身のブログフォルダに移動
jekyll new .
bundle exec jekyll serve
- cmdにローカルアドレス表示(仮想環境開始)
ex) 127.0.0.1~~~